cleverQ
Accessible Web Appointments
Make your online appointment booking accessible and enable people with physical disabilities to use your services.
Make your online appointment booking accessible and enable people with physical disabilities to use your services.
The cleverQ accessible web appointments module is an extension for our online appointment booking system to meet legal requirements such as WCAG 2.1.
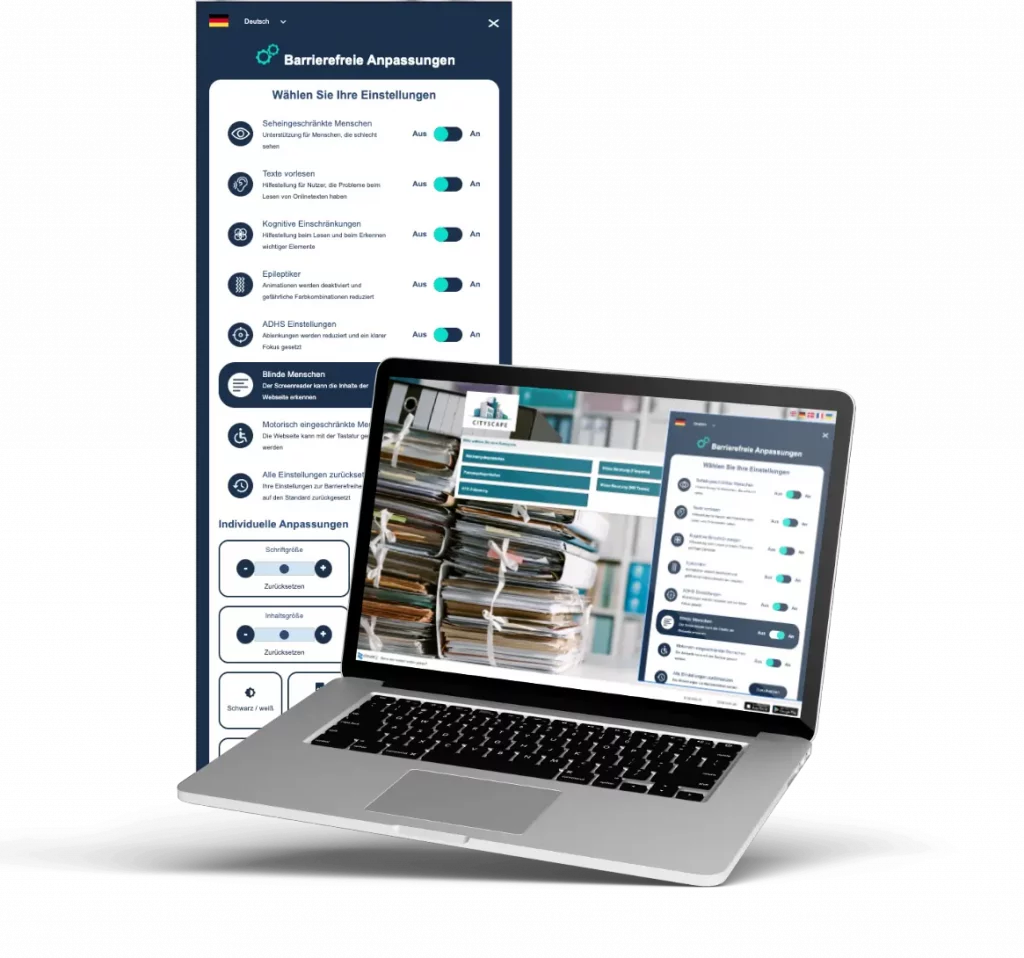
Customers & citizens can customize the presentation of your web appointment page to meet their needs and enable convenient appointment booking.
Screen readers for blind users can fully capture your web page:
Users can navigate through your website by keyboard:
Users can customize the design of your website according to their needs:
Content & Display
Color & Contrast
Focus & accent
Turn off sound
Animation stop
The challenges of using websites by blind people is that they rely on screen reader support. However, most web pages have no alternative text for images, no stored ARIA attributes for contextual and behavioral adjustments. Without this information, the screen reader does not help the blind. Our module examines and analyzes all the image elements on the page and automatically deposits the missing ARIA attributes and the missing ALT texts so that blind users can use the page. ARIA attributes are automatically created and deposited for drop-down menus, forms, pop-up windows, icons and buttons.
For people with photosensitive epilepsy, surfing the Internet can be dangerous: It can happen at any time that a flashing gif or animation triggers a seizure. Therefore, our module includes the possibility to disable self-starting gifs, animations, videos or patterns. It is estimated that about 5% of all people will have an epileptic seizure once in their life. Epilepsies can occur at any age.
For people with visual impairment, it is often not possible to grasp content due to blurred vision, color blindness or other visual impairment. Therefore, our module allows each user to make individual settings that will display the design and user interface of the website accordingly. Users can change the displayed font size and spacing of texts, change fonts, and also adjust the contrast and color ratios according to their individual needs. Moreover, they can also enlarge the cursor, highlight titles and links, and much more.
For people with a physical disability, it is often not possible to navigate through the contents of a website using a mouse. Our module therefore allows each user to make settings that enable them to navigate through the website using a keyboard. Among other things, users can navigate between headings with the H key, between images with the I key, and back to the menu with the M key. Of course, there are many other keyboard navigation options, so that any area of the website can be navigated to.
You would like to test cleverQ accessible web appointments for your company or book it directly? Just send us a short message and we will get back to you immediately.